blog 自带的 Disqus 组件不是很好配置,半天没弄成功,懒得搞了换回以前用过的 remark42。
准备
我用的的 linux 二进制文件安装,使用 systemd 安装成服务。
安装
- 登录 remark42 的 github 地址下载文件
- 解压文件放到服务器上,然后创建 /etc/systemd/system/remark42.serice,文件内容如下
[Unit]
Description=remark42
After=syslog.target
[Service]
ExecStart= /var/service/remark42.linux-amd64 --secret=letgocc --url=https://re.letgo.cc server --site=letgocc --anon-vote --votes-ip --admin-passwd="letgocc" --backup=/data/app/remark42/backup --admin-edit --port=8080 --emoji --auth.anon --auth.github.cid=xxx --auth.github.csec=xxx
[Install]
WantedBy=multi-user.target
- 启用 remark42
>systemctl enable remark42
>systemctl start remark42
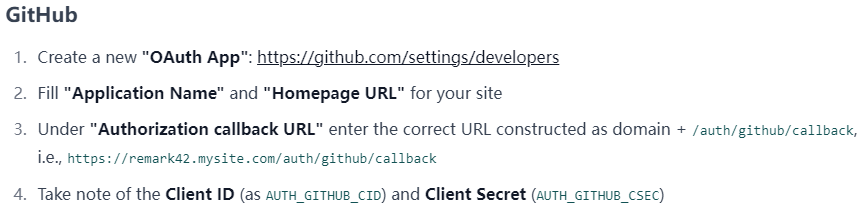
- 前面我们启用了 Github 登录,这里要按照文档获取 GitHub 的 cid 与 csec,修改 remark42.service 对应字段 身份认证配置文档
![GitHub配置]()
nginx 配置
- 新建一个站点 re.letgo.cc
server {
listen 443 ssl;
server_name re.letgo.cc;
server_tokens off;
# 站点证书 + 中间证书, 私钥./etc/nginx/ssl/dhparams.pemssl_trusted_certificate
ssl_certificate /etc/nginx/ssl/re.letgo.cc.pem;
ssl_certificate_key /etc/nginx/ssl/re.letgo.cc.key;
ssl_prefer_server_ciphers on;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
# openssl dhparam -out dhparams.pem 2048
# https://weakdh.org/sysadmin.html
ssl_dhparam /etc/nginx/ssl/dhparams.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_session_cache shared:SSL:50m;
ssl_session_timeout 1d;
ssl_session_tickets on;
if ($request_method !~ ^(GET|HEAD|POST|PUT|OPTIONS)$ ) {
return 444;
}
location ~ /\.git {
deny all;
}
location /index.html {
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:8080/web/index.html;
}
location / {
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:8080/;
}
access_log /var/log/nginx/remark42.log;
}
blog 配置
- 在需要评论的 HTML 页面添加以下代码
<script>var remark_config = {host: 'https://re.letgo.cc',site_id: 'letgocc',components: ['embed', 'last-comments'],page_title: 'Comments.',locale: 'zh',no_footer: true}</script>
<script>!function(e,n){for(var o=0;o<e.length;o++){var r=n.createElement("script"),c=".js",d=n.head||n.body;"noModule"in r?(r.type="module",c=".mjs"):r.async=!0,r.defer=!0,r.src=remark_config.host+"/web/"+e[o]+c,d.appendChild(r)}}(remark_config.components||["embed"],document);</script>{{end}}
- 需要显示评论组件的地方加入代码
<div id="remark42"></div>
效果如下

本文链接:https://letgo.cc/post/install-remark42.html,参与评论 »
--EOF--
发表于 2024-10-11 10:41:00。
本站使用「署名 4.0 国际」创作共享协议,转载请注明作者及原网址。更多说明 »
提醒:本文最后更新于 480 天前,文中所描述的信息可能已发生改变,请谨慎使用。
专题「Blog」的其它文章 »
- eiblog - 统计 remark42 评论数量 (Oct 11, 2024)
- eiblog - 开发日志 (Oct 10, 2024)

Comments